I’ve been predicting that we’ll see a touchscreen Mac in the near future. And an European Apple patent (W)/2010/006210) — first reported by the “Patently Apple” site (http://www.patentlyapple.com/) — reinforces the idea that Apple has plans for a touch screen iMac, as well as a tablet style laptop.
The patent is for “transitioning between modes of input.” Transitioning between a high-resolution input mode, such as a mouse-based interface, and a low-resolution input mode, such as a touch-based interface, is described. A change of orientation of a touch screen between a first orientation and a second orientation is detected. Transitioning between the two input modes and corresponding user interfaces (UIs) is based on the detected change of orientation.
A change of orientation can be detected with one or more sensors, such as an accelerometer, position sensors, etc. Transitioning from one mode to another can include modifying an item displayed in the UI of the one mode into a corresponding item displayed in the UI of the other mode. The modifying can include enlarging/reducing, obscuring/unobscuring, moving, etc. For example, an item can be obscured by the visual effect of sliding it off of the screen. The inventor is Paul Costa.
Here’s Apple’s summary of the invention: “Many types of input devices are presently available for performing operations in a computing system, such as buttons or keys, mice, trackballs, joysticks, touch sensor panels, touch screens and the like. Touch screens, in particular, are becoming increasingly popular because of their ease and versatility of operation as well as their declining price. Touch screens can include a touch sensor panel, which can be a clear panel with a touch-sensitive surface, and a display device such as a liquid crystal display (LCD) that can be positioned partially or fully behind the panel so that the touch-sensitive surface can cover at least a portion of the viewable area of the display device.
“Touch screens can allow a user to perform various functions by touching the touch sensor panel using a finger, stylus or other object at a location dictated by a user interface (UI) being displayed by the display device. In general, touch screens can recognize a touch event and the position of the touch event on the touch sensor panel, and the computing system can then interpret the touch event in accordance with the display appearing at the time of the touch event, and thereafter can perform one or more actions based on the touch event.
“While touch-based input is well-suited to many applications, conventional styles of input, such as mouse/keyboard-based input, may be preferred in other applications. Therefore, it may be desirable for some devices to provide for touch-based input as well as mouse/keyboard-based input. However, a UI being displayed by the display device during a touch-based input mode might not be suited for use during a mouse/keyboard-based input mode, and vice versa.
“The foregoing can be addressed by providing transitioning between modes of input, for example, transitioning between touch-based input and mouse/keyboard-based input, by sensing a change in the orientation of a touch screen display. The change in the orientation of the display can be detected by one or more sensors. For example, an accelerometer in the display can sense the force of gravity along an axis, and the measured force can be used to determine an angle of the display with respect to the ground (i.e., the plane perpendicular to the direction of the force of gravity).
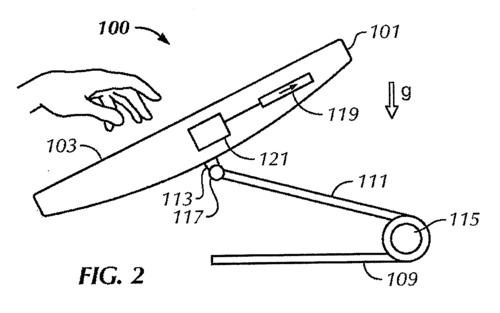
“A transition between input modes can be performed when the orientation of the display crosses a predetermined threshold, such as when the vertical angle (tilt) of the display crosses a predetermined angle. In another example, a rotation sensor can be mounted in an adjustable stand of the display. The rotation sensor can measure a rotation position of the stand, such as an angle between the base of the stand and a hinged arm that connects the base and the display. The measured rotation position can be used to determine the orientation of the display. In another example, the display can include touch sensor areas located where a user typically grasps the display to change the display’s orientation.
“In this case, detection of touch in these areas could be used in addition to orientation information from one or more other sensors, such as accelerometers, position sensors, etc., to aid in the detection of a change in orientation of the display. As one skilled in the art would understand in light of the present description, other types of sensors may be used, and different types of sensors may be used in combination, to sense the orientation of the display.
“The change in the orientation of the display can be detected, for example, by a processor based on sensor data received from the sensor(s). When the processor determines that the orientation of the display has crossed a predetermined threshold, e.g., the orientation of the display has changed from a touch input mode to a keyboard/mouse input mode, or vice versa, the processor can activate a transition process. In one example transition from a high-resolution input mode UI to a low- resolution input mode UI, certain items displayed in the high-resolution input mode UI can appear to “slide off the edges of the display screen. For example, a menu bar and menu bar items, a dock and dock items, directory items, scrollbars, and the mouse pointer may appear to move towards the closest edge of the screen and continue to move off of the screen until they disappear from view, such that they are not displayed in the low-resolution input mode UI.
“Other items displayed in the high-resolution input mode UI may appear to increase in size, for example, the display may appear to zoom-in, such that the items are displayed at a larger size in the low-resolution input mode UI. In this example, the visual effect can be understood by envisioning that the user is viewing the screen through a pinhole. As the display screen is moved towards the user, which would be the typical motion when the user wants to transition from a mouse-based input to a touch-based input, the edges of the pinhole are obscuring the outer portions of the display screen, such that items at the outer edge of the screen appear to be moving outward and off the edge of the screen, or being pushed or slid off, as the view is essentially zooming-in to the center portion of the screen. In order to transition from the low-resolution input mode UI to the high-resolution input mode UI, the transition effect can, for example, simply be reversed.
“In one example feature, a view of items that have “slid off the screen can be regained (the items are retrievable). If the user would like to view items that have been slid off the screen, the user can use a touch input, for example, the user can place his or her hand (or one or more fingers) on the screen and move the hand or fingers in a direction such that the items appear to be “pulled back” onto the screen and are un-obscured.
“The transition effect may be implemented in different ways including, for example, items may be slid off the screen in any direction, at any speed, etc., portions of certain “obscured” items may remain displayed on the screen, items remaining on the screen may be enlarged by the same fixed percentage, by different percentages, and/or some not enlarged at all, and the relative positions and/or appearance of some or all of the items remaining on the screen may be changed or modified in ways other than an increase in size.”
— Dennis Sellers